January
23rd,
2017
vue-nga
由于手机配置不太好,刷nga安卓端经常重载,每次进入都要看好几秒的广告。。于是用vue.js试着做了一个(常年看帖不回,先只做游客功能- -),在浏览器上面体验还好(还可以全屏!),能满足自己的日常需求了。
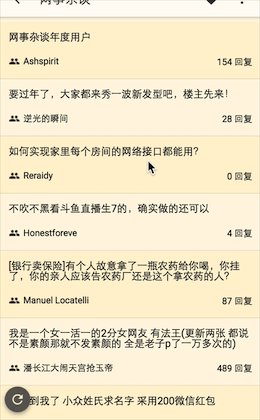
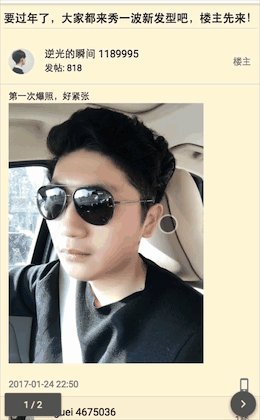
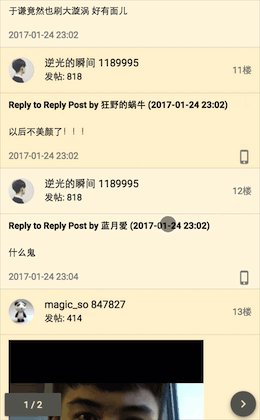
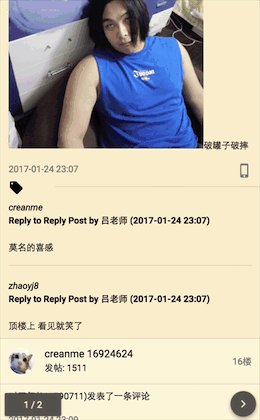
Preview



Using
Frontend
Backend
etc
- docker
- Nginx
- Apache Tomcat
Live Demo
Installation
Docker Image:
Problems
- 跨域请求(webpack代理)
由于NGA服务端设置了跨域,AJAX(包括JSONP也需要服务器端支持)基本杯具,这里使用了服务器代理转发请求,在header中伪造游客的cookies获得游客权限,达到获取数据的目的,没有办法的办法
- 图片反盗链
由于图片反盗链机制,帖子中的站内图片都无法打开,Vue无法伪造header中的referer来规避,所以这里也同样使用了服务器代理下载图片。
- html5 history
vue-router开启history模式以后,站点会出现无法访问的情况,这里要修改一下nginx配置,把所有没有后缀名的请求如果404都跳转到index.html,这里给出nginx.conf
server {
listen 80 default;
server_name vue-nga;
#tomcat目录
root /opt/tomcat/webapps/mnga;
#所有没有后缀名的请求如果404都跳转到index.html
location / {
rewrite ^ /index.html break;
}
location /dist/ {
# Do nothing. nginx will serve files as usual.
}
}
- 打包部署
使用docker将环境和应用打包后上传到docker hub,就可以方便地部署APP
Dockerfile
#使用centos镜像作为基础
FROM centos:latest
MAINTAINER crazy0x <crazy0x0419@gmail.com>
ENV container docker
#下载并安装nginx
RUN rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
# normal updates, tools, nginx, cleanup
RUN yum -y update \
&& yum -y install epel-release iproute crontabs \
&& yum -y install nginx \
&& yum clean all \
&& rm -rf /etc/localtime \
&& ln -s /usr/share/zoneinfo/Europe/Berlin /etc/localtime
#拷贝本地配置文件
COPY nginx.conf /etc/nginx/
RUN systemctl enable nginx \
&& systemctl enable crond
#拷贝jdk
COPY jdk1.7.0_79/ /opt/jdk/
#拷贝tomcat
COPY apache-tomcat-8.5.11/ /opt/tomcat/
#拷贝服务器代理
COPY nga.war /opt/tomcat/webapps/nga.war
#webpack打包后的app目录
COPY mnga/ /opt/tomcat/webapps/mnga
#执行脚本,用来启动服务
COPY run.sh /root/run.sh
WORKDIR /root/
#添加权限
RUN chmod -R 755 /opt/
RUN chmod u+x /root/run.sh
EXPOSE 80 443 8080
ENTRYPOINT ["./run.sh"]
run.sh
#!/bin/bash
export JAVA_HOME=/opt/jdk/
export PATH=$JAVA_HOME/bin:$PATH
/usr/sbin/nginx -c /etc/nginx/nginx.conf
sh /opt/tomcat/bin/catalina.sh run
TODOS
目前仅实现浏览功能…
- 用户相关操作
- 其它细节
